Powiedzmy sobie wprost. Kilka istotnych tematów na temat Fluttera zostało już poruszonych. Nadszedł więc czas, aby zobaczyć w praktyce, co możemy zrobić, aby założenia, o których była mowa, zaczęły być rzeczywistością.
Na dobry początek warto udać się na stronę https://flutter.dev. To tam znajdziemy podstawowe informacje na temat samego Fluttera, będziemy mogli pobrać sdk, poznać pierwsze widżety czy sprawdzić inne strony, na których znajdziemy równie przydatne informacje dotyczące Fluttera. Psss, powiem Ci w tajemnicy, że istnieje podobna strona dla Darta – https://dart.dev.
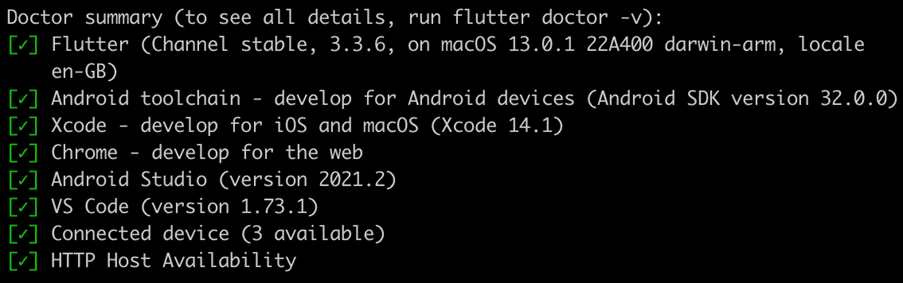
Co potrzebujemy mieć w swoim komputerze? Oprócz Fluttera z oczywistych przyczyn, to IDE. Mówiąc najprościej, to oprogramowanie do tworzenia oprogramowania. Tu mamy do wyboru: VS Code, Android Studio, IntelliJ. Na podstawie własnego doświadczenia mogę polecić VS Code. Kolejnym punktem jest emulator bądź urządzenie rzeczywiste, na którym będziemy oglądać postępy naszej pracy. Przyda nam się Android Studio, aby móc stworzyć emulator. Tutaj warto zaznaczyć, że jeśli posiadamy urządzenie pracujące na systemie Windows bądź Linux, nie będziemy mieć możliwości uruchomienia symulatora z logiem nadgryzionego jabłka. Z kolei, gdy pracujemy na Macu, to jak najbardziej mamy już możliwość testowania i Androida i iOS. Dorzućmy do tego zestawu przeglądarkę Chrome, aby uruchamiać nasze Flutterowe aplikacje przeznaczone na przeglądarki i mamy komplet. Aby mieć pewność, czy wszystkie wymagane rzeczy mamy już zainstalowane na naszym sprzęcie, warto w konsoli wywołać komendę „flutter doctor”. Dzięki niej otrzymamy trafną diagnozę związaną z naszym niezbędnym zapleczem technicznym. Poniżej zamieszczam moje wyniki:

Posiadając wszystko, co niezbędne, mamy możliwość stworzyć pierwszy program Hello Word. W tym przypadku Flutter przychodzi nam z pomocą i korzystając z komendy „flutter create” zostanie wygenerowany projekt, na którym możemy zacząć pracować.
I już. Dotarliśmy do miejsca, w którym zabawa zaczyna się na dobre. Z kolei w dalszą drogę warto wyruszyć z miejsca pt. https://docs.flutter.dev. Dla wszystkich, którzy chcieliby dowiedzieć się więcej o źródłach pozyskiwania wiedzy, zapraszam do odcinka numer 6.
Koniec! To jest artykuł kończący serię podkastu pt. „Dzień dobry, my z Flutterm”. Mam nadzieję, że już teraz świat Fluttera jest Ci zdecydowanie bliższy! Jeśli chciałbyś / chciałabyś pozostać w dalszym kontakcie, zapraszam na mój profil na LinkedInie.
Nie pozostaje mi nic innego, jak życzyć powodzenia w dalszym zdobywaniu wiedzy. Do zobaczenia w przyszłości!
Niech Dash będzie z Tobą!

Źródło: https://dashatar-dev.web.app
Paweł Zawiślak – Twój ulubiony Flutter Developer 😉
Twórcy „Dzień dobry, my z Flutterem”
Łukasz Lotkowski – Software Architect / Programming Group Leader. W Onwelo specjalizuje się w integracji systemów oraz wszelkich rozwiązaniach mobile (Native & Multiplatform). Pasjonat technologii, który z przyjemnością wspiera biznes, pełniąc rolę łącznika pomiędzy tymi dwoma obszarami. Miłośnik automatyzacji procesów. W wolnym czasie lubi przebiec półmaraton oraz pograć na jednej z wielu konsoli, które ma w swojej kolekcji.
Paweł Zawiślak – Flutter Tech Lead w Onwelo specjalizujący się w obszarze rozwiązań wieloplatformowych, a w szczególności mobilnych. Ogromny fan technologii, psychologii oraz kreowania rzeczywistości poprzez tworzenie produktów. Lubi ludzi i wierzy, że od każdego można się czegoś nauczyć, a dzięki rowerowi wie, że może daleko zajechać.
Zostaw komentarz
Polecamy
Sztuczna inteligencja w wykrywaniu zagrożeń bezpieczeństwa IT
Cyberbezpieczeństwo to nie tylko zaawansowane technicznie systemy zabezpieczeń w dużych firmach czy wojsku. To także nasze prywatne bezpieczeństwo, walka z zagrożeniami i ich prewencja w codziennym życiu oraz wiedza o bezpiecznym korzystaniu z internetu. Adam Kowalski-Potok, nasz Seurity Engineer, opowiada jak AI i jej rozwój wpływa na wykrywanie zagrożeń w cyber security.
Budowanie systemów biznesowych z zastosowaniem generatywnej sztucznej inteligencji
Generatywne AI ma potencjał do automatyzacji zadań zajmujących dziś do 70% czasu pracowników. Dlaczego platforma OpenAI nie wystarczy do wykorzystania pełni tych możliwości? Przed nami artykuł Łukasza Cesarskiego i Marka Karwowskiego z Onwelo powstały na bazie prezentacji wygłoszonej podczas konferencji „Transformacje cyfrowe dla biznesu”.
Data & Analytics – architektura systemów jutra
Jaka jest historia inżynierii danych? Jak przebiegał rozwój technologii i na jakie trendy zwraca obecnie uwagę świat? Marek Kozioł, Data Solution Architect i Arkadiusz Zdanowski, Cloud Data Engineer & Team Leader w Onwelo opowiedzieli o tych zagadnieniach podczas konferencji „Transformacje cyfrowe dla biznesu”. Zapraszamy do lektury artykułu przygotowanego na bazie tego wystąpienia.
Sztuczna inteligencja w wykrywaniu zagrożeń bezpieczeństwa IT
Cyberbezpieczeństwo to nie tylko zaawansowane technicznie systemy zabezpieczeń w dużych firmach czy wojsku. To także nasze prywatne bezpieczeństwo, walka z zagrożeniami i ich prewencja w codziennym życiu oraz wiedza o bezpiecznym korzystaniu z internetu. Adam Kowalski-Potok, nasz Seurity Engineer, opowiada jak AI i jej rozwój wpływa na wykrywanie zagrożeń w cyber security.
Budowanie systemów biznesowych z zastosowaniem generatywnej sztucznej inteligencji
Generatywne AI ma potencjał do automatyzacji zadań zajmujących dziś do 70% czasu pracowników. Dlaczego platforma OpenAI nie wystarczy do wykorzystania pełni tych możliwości? Przed nami artykuł Łukasza Cesarskiego i Marka Karwowskiego z Onwelo powstały na bazie prezentacji wygłoszonej podczas konferencji „Transformacje cyfrowe dla biznesu”.



