12 sierpnia 2020
Interfejsy głosowe to przyszłość… i Twoja wielka szansa
„The future is already here – it’s just not very evenly distributed” (Przyszłość jest już dziś, tylko nierówno rozdystrybuowana) – jak pisał William Gibson, pisarz science fiction. W krajach wysoko rozwiniętych technologicznie interfejsy głosowe nie są już niczym nowym. Na naszym rodzimym podwórku czają się jeszcze u progu, stwarzając tym samym ogromne szanse dla zespołów, które zainteresują się ich rozwojem. A teraz usiądź wygodnie, bo czeka Cię 11 minut lektury tekstu na temat interfejsu głosowego – modelu komunikacji, o którym – podświadomie – wiesz już wszystko, a także na temat kursu projektowania VUI, który pomógł mi zrozumieć go w świadomy sposób.
Niedostrzeżony gość na przyjęciu
Wyobraź sobie, że jesteś na przyjęciu branżowym. Wokół sami specjaliści. Jednych znasz bardziej, innych mniej, jeszcze innych wcale. Jest ono jednak na tyle kameralne, że wraz z upływem czasu zaczynasz kojarzyć uczestników. Ktoś ma wyrazistą osobowość, ktoś wyróżnia się stylizacją, ktoś przypomina Ci krewnego… Ostatecznie, gdy kończy się noc, wiesz już, kogo podziwiasz, komu zazdrościsz i z kim warto utrzymywać kontakt.
Po kilku dniach dostajesz fotografie będące zapisem tamtego wydarzenia. I tu zaskoczenie. Pojawia się na nich postać, której twarz skądś znasz, ale nie możesz sobie jej przypomnieć z przyjęcia. Drążysz temat, próbując wyszukać intrygującego gościa w Internecie i… bang! No tak, cóż za oczywistość!
Voice User Interface – najoczywistszy interfejs, o którym najłatwiej zapomnieć
Jako UX/UI Designer przez 99,9% mojego zawodowego czasu stawiam znak równości pomiędzy UI (user interface) a GUI (graphical user interface). Gdy aplikacja / strona / program potrzebuje interfejsu, dzięki któremu użytkownik mógłby wejść w interakcję z produktem, to automatycznie do głowy przychodzi jedno rozwiązanie – interfejs graficzny: belki, menu, przyciski, linki, listy, listingi, tabele, bannery, paginacje, ikony, pola tekstowe, mikrointerakcje, animacje… i wszystko inne, co – przy zachowaniu utylitarnej funkcji – można wyświetlić na ekranach urządzeń elektronicznych, począwszy od wyświetlacza w pralce po monitory panelu sterowania w kapsule Crew Dragon od SpaceX. A przecież UI to o wiele szersze pojęcie.

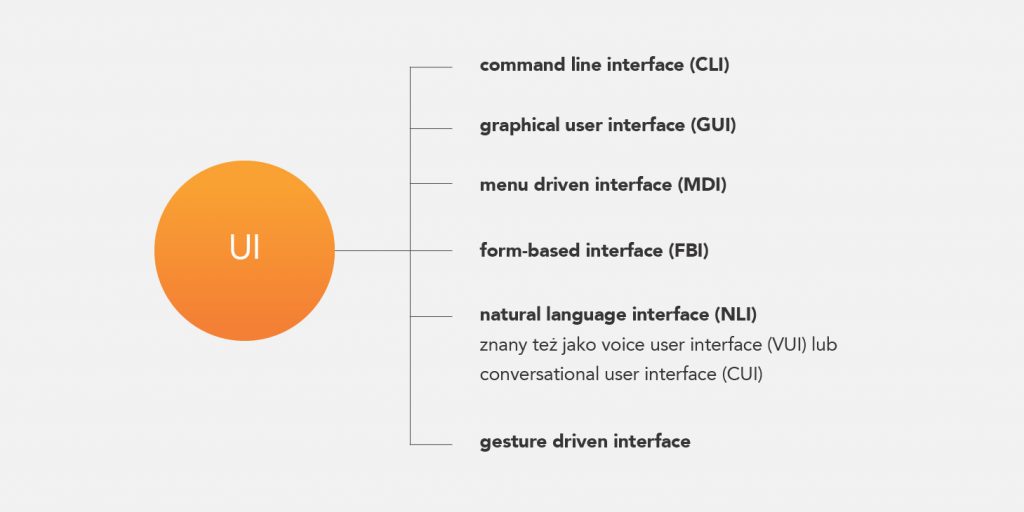
Przyjrzyjmy się typowemu podziałowi interfejsów użytkownika.

Rysunek 1. Typy interfejsów. Źródło: na podstawie https://en.wikibooks.org/wiki/A-level_Computing/CIE/Computer_
systems,_communications_and_software/System_software/User_interfaces
Zaczyna robić się ciekawiej? Dodajmy, że typy interfejsów możemy ze sobą mieszać w obrębie jednego produktu (zwłaszcza GUI z VUI lub GUI z gesture driven i VUI) i wreszcie wkraczamy w XXI wiek myślenia o doświadczeniu użytkownika, który dąży do unaturalnienia interakcji człowieka z maszyną tak, aby w efekcie niewiele różniła się od tej międzyludzkiej: naturalnej, wielozmysłowej, tzw. frictionless experience.
I tu meritum – pomimo że wzrok jest naszym dominującym zmysłem, to najbardziej intuicyjnym, najlepiej znanym i najlepiej wyćwiczonym modelem komunikacji dla człowieka jest mowa. Długo ją ignorowaliśmy, bo jej symulowanie w cyfrowej przestrzeni wymaga ogromnej mocy obliczeniowej. Rejestrowanie, interpretacja ludzkiej mowy w czasie rzeczywistym (nie zapominajmy o wielości i złożoności języków, wielości akcentów i dialektów, niejednoznaczności wypowiedzi, którą można zrozumieć tylko z kontekstu, różnicach kulturowych itd.) to skomplikowany proces, który musi zmieścić się w sekundach, licząc od końca wydanej przez użytkownika komendy do odpowiedzi systemu. Jednak obecnie wkraczamy w nową erę przetwarzania danych, gdzie machine learning i AI (sztuczna inteligencja) otworzyły drzwi dla nowego modelu interakcji z technologią.

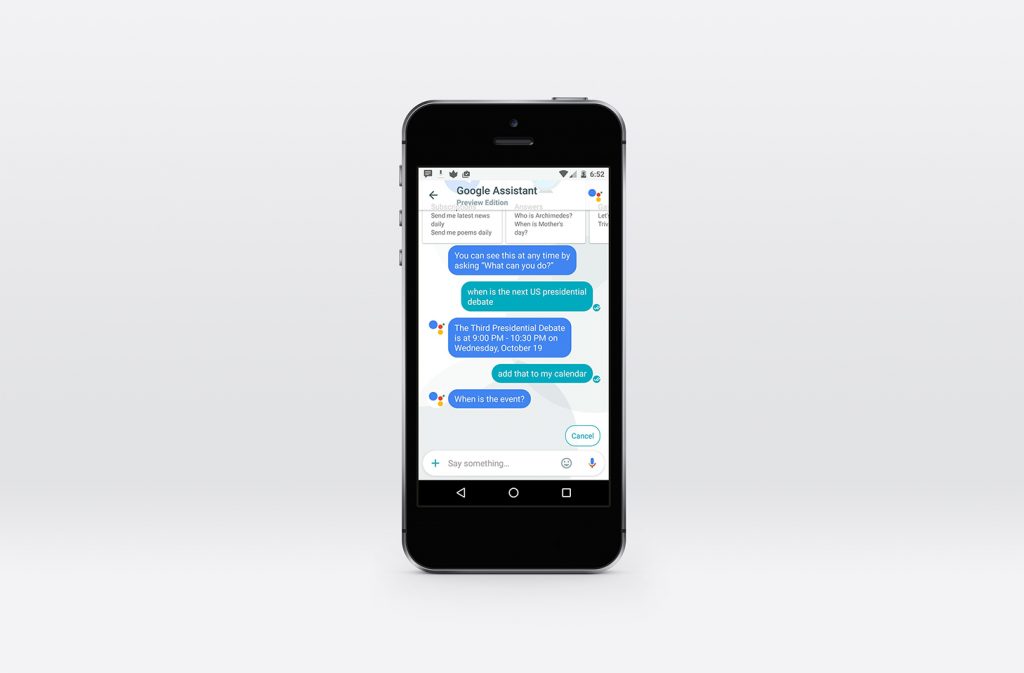
Pamiętasz film „Her” Spike’a Jonze’a? To teraz nie muszę chyba nic dodawać. Jeśli nie widziałaś / widziałeś, to polecam! Pomimo że żaden wielki gracz nie wydał jeszcze odpowiednika Samanthy (inteligentny system operacyjny z ww. filmu), to twórcy asystentów głosowych prezentują całkiem obiecujące dokonania. Poświęć chwilkę czasu i zapoznaj się z możliwościami Asystenta Google na telefonach Pixel.
I chociaż doświadczenie z interfejsem głosowym dotychczas wywoływało we mnie więcej zawodu niż zachwytu, to jestem przekonana, że już wkrótce z rozczuleniem będziemy wspominać czasy, gdy na komendę: „Ok Google, turn on Polish radio” otrzymywaliśmy odpowiedź: „Ok, playing „Police Radio” playlist on Spotify”.

Co czai się za zakrętem?
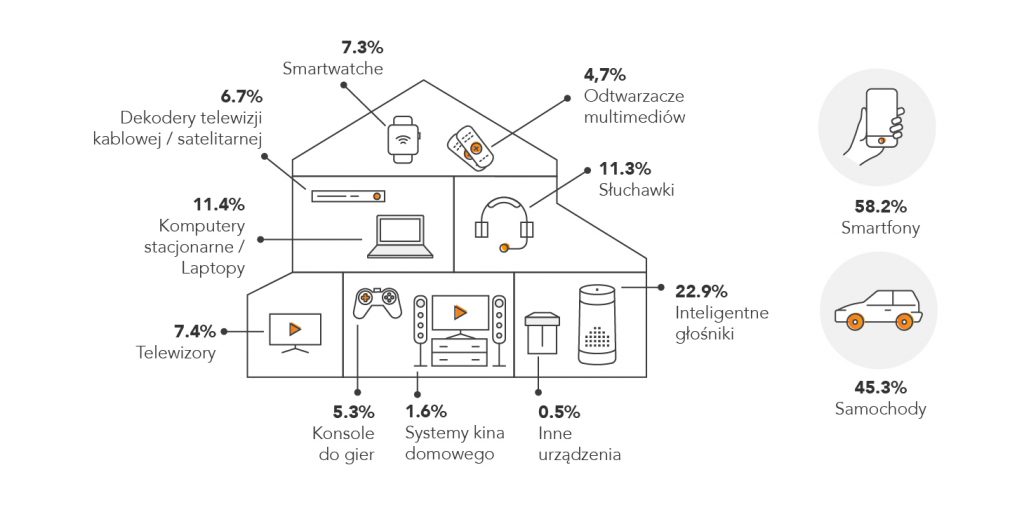
Warto dodać, że innym istotnym czynnikiem, który wpłynął na rozwój VUI, jest mnogość urządzeń, które wspierają głosowy model interakcji. Dziś prawie 1/3 populacji jest w posiadaniu smartfonów, które obsługują interakcje głosowe (źródło: statista.com). Dodajmy do tego smart speakery (inteligentne głośniki tj. Amazon Echo, Google Home, Apple HomePod, Sonos One) i łatwo wysnuć wniosek, że większość użytkowników jest gotowa do adaptacji VUI.

A co z językiem polskim? Nie oczekujmy przecież, że polskie społeczeństwo przestawi się bez oporu na codzienną komunikację w obcym języku (mimo że według raportu EF EPI 2019 całkiem nieźle posługujemy się językiem angielskim). To szczególnie trudna do pokonania bariera dla osób starszych i w średnim wieku, a dla tych grup VUI miałby paradoksalnie największy potencjał obniżenia progu wejścia do świata technologii. No cóż, na razie żaden z asystentów komercyjnych nie jest specjalnie dostrojony do naszej słowiańszczyzny. Co prawda na początku 2019 roku po cichu zadebiutował Asystent Google, który potrafi porozumiewać się z użytkownikiem w języku polskim, ale moim zdaniem jest on jeszcze w fazie intensywnego uczenia, więc nie oczekujmy rewolucji. Niemniej jednak firma LG zintegrowała swoje inteligentne telewizory z linii ThinQ z Asystentem Google, co dowodzi zainteresowaniu technologią rozpoznawania mowy dla języka polskiego przez wielkich graczy. To tylko kwestia czasu, aż interakcje głosowe osiągną satysfakcjonujący dla użytkownika poziom.
Wyzwanie? Chętnie, poproszę!
Jest więc pole do działania. I nic dziwnego, że moją naturalną potrzebą stało się poszerzenie kompetencji, aby projektować w bardziej świadomy sposób, a użytkownikom zapewniać realizację swoich celów jeszcze efektywniej. Miażdżąca większość projektantów UX/UI jest wyspecjalizowana w kreowaniu doświadczeń dla fizycznego inputu (kliknięcie, przesunięcie, przytrzymanie, upuszczenie na ekranie dotykowym, interakcja z klawiaturą komputera, pilota, przyciskami myszy itd.) i graficznego outputu. Projektowanie na potrzeby głosu to zupełnie inna historia, w której nie możemy zastosować tych samych zasad i wytycznych wyćwiczonych przy GUI. To realne wyzwanie.
Czas wrócić do podstawówki
Jako że to moje pierwsze kroki w tematyce VUI, zrobiłam analizę kursów, które budują podstawy i umożliwiają zastosowanie teorii w praktyce pod okiem mentora. Szału nie było. W Polsce mamy bardzo mały wybór szkoleń dla projektantów. Pojawiają się pojedyncze wystąpienia na konferencjach i – na styczeń 2020 roku – był na rynku jeden tego typu kurs na poziomie podstawowym. W kursach zagranicznych – pomimo że tu z wyborem ogólnie jest nieco lepiej i dodatkowo pojawiają się materiały darmowe (patrz: podsumowanie linków na końcu artykułu) – wybijała się jedna silna oferta od CarrerFoundry, która jest online’owa, trwa 2 miesiące i kosztuje niemało, bo ponad 1,6 tys. euro.
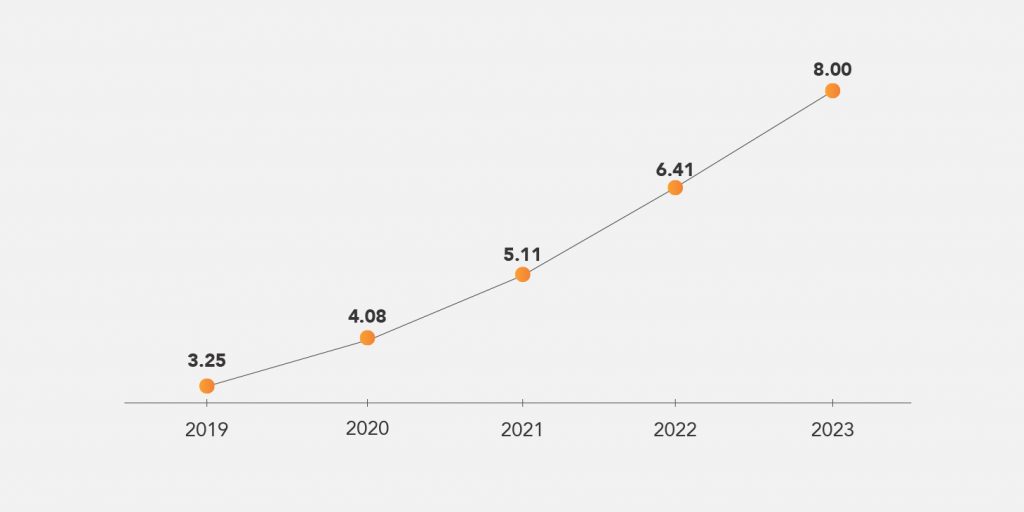
Po konsultacji w zespole wybór padł na ofertę od Upside, czyli rodzimej firmy zajmującej się wdrożeniami i szkoleniami z VUI. Kurs trwał 2 dni i z przyczyn COVID-owych odbył się online. Pierwszy dzień obejmował głównie zagadnienia teoretyczne, drugi – praktyczne. Na temat teorii nie będę się rozwodzić, bo w większości ograniczała się ona do przedstawienia krótkiej historii VUI i statystyk (poniżej przytaczam jedną z najistotniejszych).

Następnie przyszedł czas na postawienie pierwszych kroków w tworzeniu interfejsu głosowego. Ze względu na ograniczony czas warsztatów poniższe punkty były poruszone raczej powierzchownie:
1. Określenie scenariusza użycia aplikacji i jej głównego celu (jedynym ograniczeniem był typ klienta – linie lotnicze)
2. Stworzenie persony użytkownika
3. Określenie placeon
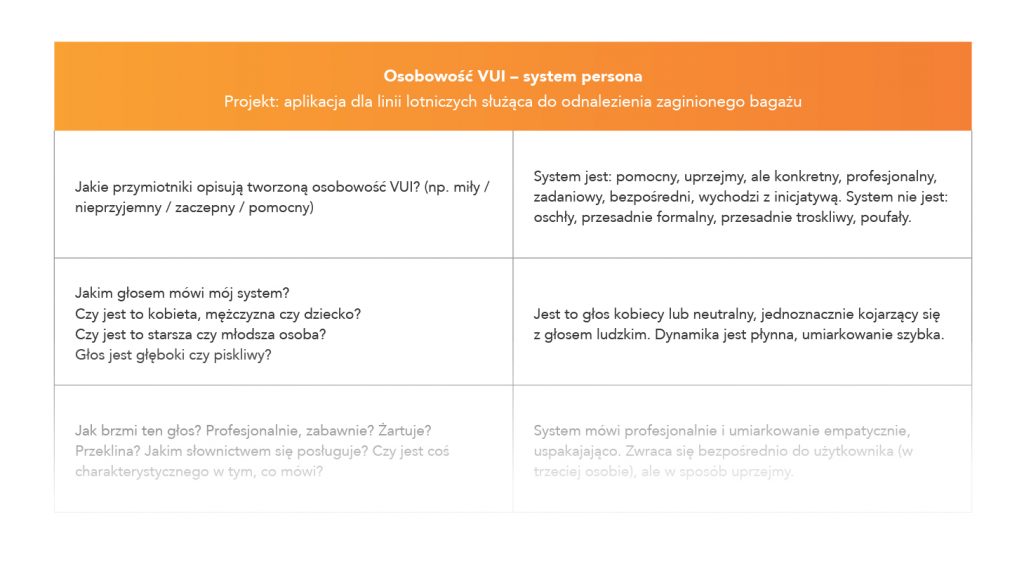
4. Stworzenie persony systemu – zarysu osobowości asystenta głosowego

Przypuszczam, że analiza, która stoi za słowem „persona”, jest mniej lub bardziej znana. Czym natomiast jest „placeona”? Nie, to nie jest literówka. Termin ukuł Bill Buxton, Principal Researcher z Microsoft Research (celowo nie próbuję tłumaczyć stanowisk, bo większość brzmiałaby komicznie). Najprościej ujmując, placeona to odpowiednik persony, tylko zamiast określać typ użytkownika, do którego adresujemy nasz produkt, robimy analizę kontekstów, w których produkt będzie używany z głównym naciskiem na zidentyfikowanie wszystkich zakłóceń tła, które mogłyby utrudnić interakcję z aplikacją głosową lub okoliczności, dla których aplikacja głosowa jest szczególnie użytecznym rozwiązaniem. Weźmy za przykład 2 konteksty.
Sprawdzanie numeru peronu, z którego odjeżdża pociąg. Tu trzeba uświadomić sobie podstawowy problem: dworzec = hałas. Zastosowanie interfejsu głosowego nie jest wykluczone (bo często korzystamy ze słuchawek), ale już samo wydanie polecenia może być zagłuszone przez tło. W takim kontekście warto zastosować interfejs mieszany (GUI + VUI) lub ograniczyć się np. do graficznego.
Wyszukiwanie drogi do najbliższej restauracji podczas jazdy samochodem. Jest to zupełnie odmienna sytuacja. Ze względu na bezpieczeństwo (nie chcemy, aby nasz użytkownik odrywał wzrok od drogi) i raczej niewielkie zakłócenia tła, interfejs głosowy miałby tu szczególnie uzasadnione zastosowanie.
To tak w telegraficznym skrócie. Więcej o placeonach i personach możesz przeczytać tutaj.
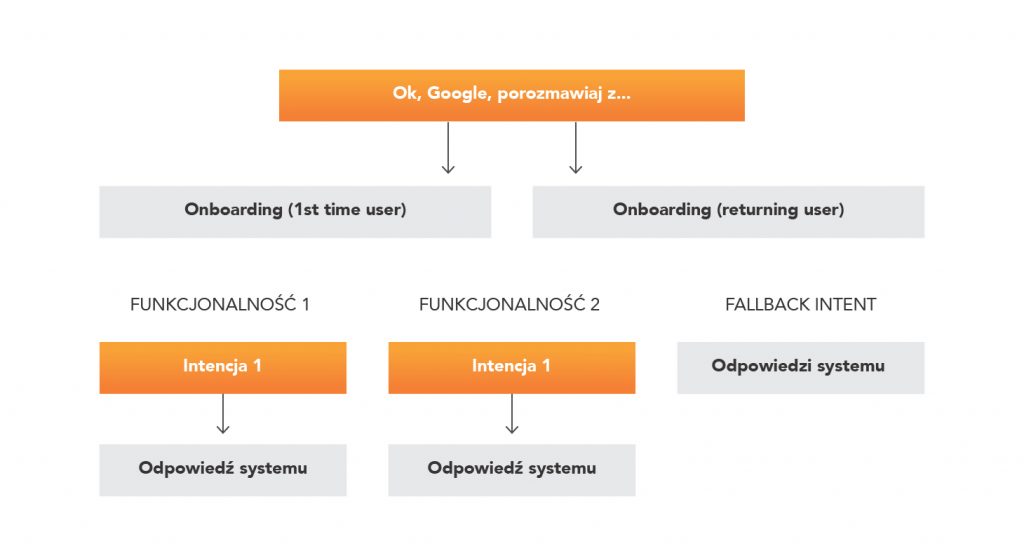
Następnie przyszedł czas na stworzenie flow konwersacji. Założyliśmy, że tworzymy aplikację powiązaną z Asystentem Google, stąd komenda znajdująca się na górze poniższego diagramu jest zarezerwowana ściśle dla niego. Korzystaliśmy z aplikacji draw.io (możliwa do zainstalowania w Google Docs).

Szablon wygląda dość zrozumiale. Od góry mamy:
- Komendę wywołującą aplikację
- Onboarding message (intro od aplikacji z krótką informacją o funkcjonalnościach) z rozróżnieniem na komunikat dla nowego i powracającego użytkownika
- Bloki, w których należy określić:
- opis funkcjonalności (wraz z wymaganymi informacjami, których system potrzebuje od użytkownika)
- cele użytkownika zawarte w pytaniach, komendach
- odpowiedzi systemu na powyższe pytania
- Fallback intent – odpowiedzi w sytuacjach, w których system nie usłyszy / nie zrozumie komendy użytkownika
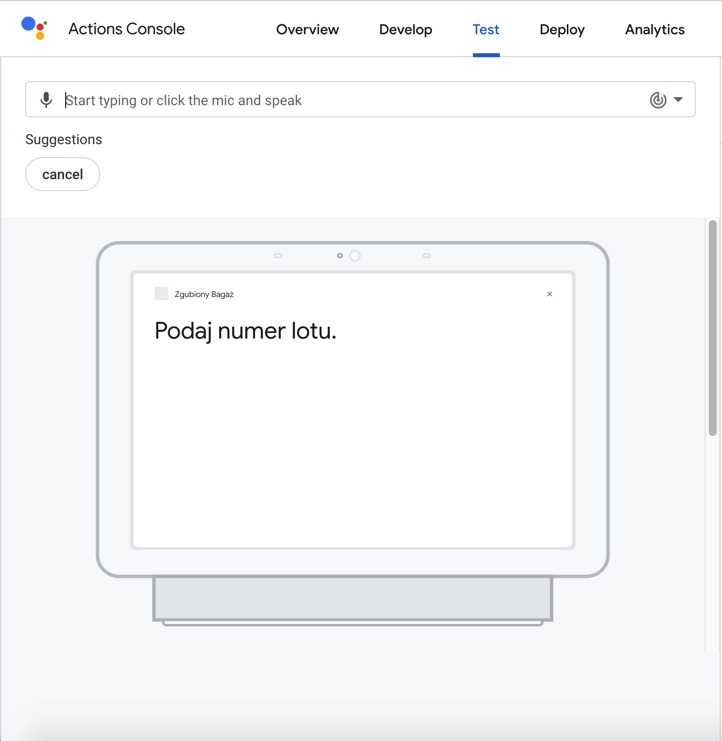
Po ukończeniu pracy mamy bazę, która umożliwia nam stworzenie prototypu konwersacji w Dialogflow – narzędziu od Google stworzonego do tego celu. Przyznam, że w pierwszym kontakcie nie jest to zbyt intuicyjne narzędzie, ale obecnie jedyne, które pozwala na przećwiczenie na żywo dialogu (oczywiście Amazon, Samsung, Apple, Microsoft itd. mają swoje odpowiedniki). Czeka tu na nas wiele ograniczeń sprawiających, że ostateczne doświadczenie jest dość „sztywne”. Polecam jednak, aby z niego korzystać. Dlaczego? Ujmę to w kilku punktach.
- To wystarczająca baza, którą można przedstawić potencjalnym użytkownikom do zebrania feedbacku oraz zrozumienia, jak inni wchodzą w interakcję z naszą aplikacją
- Świetnie weryfikuje nasze pierwotne założenia
- Daje pojęcie o tym, jaka logika stoi za technologią rozpoznawania mowy
- Prototyp zdecydowanie ułatwi pracę deweloperom

do testowania aplikacji głosowych stworzonych w Dialogflow
Źródło: console.actions.google.com
Na tym zakończyliśmy kurs. To były intensywne 2 dni, które pozwoliły na stworzenie bardzo podstawowej, ale zarazem interaktywnej wersji interfejsu. Satysfakcjonujące uczucie. Mam jednak świadomość, że jeszcze trochę wody w Warcie upłynie, zanim opanuję szalenie trudną sztukę projektowania pozytywnego doświadczenia użytkownika interfejsów głosowych. Początki, pomimo frustrującego niedosytu i poczucia prymitywności swoich poczynań, niosą również dużą dozę ekscytacji związaną z wkraczaniem na grunt nowych możliwości.
Call to action
Drogi projektancie, menedżerze, analityku, deweloperze, handlowcu, testerze – pamiętaj o VUI i technologiach za nim stojących. Dla każdego z nas osobno, jak i dla zespołów czy całej firmy, w której pracujemy – za chwilę mogą stać się one wielką szansą na wzrost, wyróżnienie się, ciekawe projekty. Tak to widzę. I mam nadzieję, że Ty również.
Jeśli tematyka VUI zainteresowała Cię na tyle, że chciałabyś / chciałbyś ją zgłębić, polecam poniższe strony www.
Statystyki, badania, przewidywania
- Serwis voicebot.ai – baza badań, statystyk, przewidywań
Kursy, wiedza
- Artykuł z listą kursów (płatnych i darmowych)
- Książka Voice User Interface Design (jeszcze nie miałam przyjemności przeczytać, ale zamieszczam ją tutaj, bo często pojawia się w rekomendacjach ekspertów)
- Voice Talks – comiesięczna konwersacja wideo z ekspertami
- Voice Global – dwudziestoczterogodzinna konferencja (transmitowana online)
- Artykuł Siri and Alexa Fails: Frustrations With Voice Search
- Artykuł Voice User Interfaces (VUI) — The Ultimate Designer’s Guide
Demo, triki
- Wideo demo Asystenta Google z 2019 roku
- Wideo 10 Cool Google Assistant Tricks You Should Know – jeśli jesteście posiadaczami telefonu z Androidem, szczerze polecam wypróbowanie trików z załączonego filmu – to tzw. life changers
Wiktoria Wójcik – UX/UI Designer w Onwelo. Zajmuje się badaniem potrzeb użytkownika, projektowaniem doświadczeń i szeroko pojętych interfejsów oraz – często samozwańczo i w nierównej walce – optymalizacją wszelkich procesów, w których ma okazję uczestniczyć.
Zostaw komentarz
Polecamy
Sztuczna inteligencja w wykrywaniu zagrożeń bezpieczeństwa IT
Cyberbezpieczeństwo to nie tylko zaawansowane technicznie systemy zabezpieczeń w dużych firmach czy wojsku. To także nasze prywatne bezpieczeństwo, walka z zagrożeniami i ich prewencja w codziennym życiu oraz wiedza o bezpiecznym korzystaniu z internetu. Adam Kowalski-Potok, nasz Seurity Engineer, opowiada jak AI i jej rozwój wpływa na wykrywanie zagrożeń w cyber security.
Budowanie systemów biznesowych z zastosowaniem generatywnej sztucznej inteligencji
Generatywne AI ma potencjał do automatyzacji zadań zajmujących dziś do 70% czasu pracowników. Dlaczego platforma OpenAI nie wystarczy do wykorzystania pełni tych możliwości? Przed nami artykuł Łukasza Cesarskiego i Marka Karwowskiego z Onwelo powstały na bazie prezentacji wygłoszonej podczas konferencji „Transformacje cyfrowe dla biznesu”.
Data & Analytics – architektura systemów jutra
Jaka jest historia inżynierii danych? Jak przebiegał rozwój technologii i na jakie trendy zwraca obecnie uwagę świat? Marek Kozioł, Data Solution Architect i Arkadiusz Zdanowski, Cloud Data Engineer & Team Leader w Onwelo opowiedzieli o tych zagadnieniach podczas konferencji „Transformacje cyfrowe dla biznesu”. Zapraszamy do lektury artykułu przygotowanego na bazie tego wystąpienia.
Sztuczna inteligencja w wykrywaniu zagrożeń bezpieczeństwa IT
Cyberbezpieczeństwo to nie tylko zaawansowane technicznie systemy zabezpieczeń w dużych firmach czy wojsku. To także nasze prywatne bezpieczeństwo, walka z zagrożeniami i ich prewencja w codziennym życiu oraz wiedza o bezpiecznym korzystaniu z internetu. Adam Kowalski-Potok, nasz Seurity Engineer, opowiada jak AI i jej rozwój wpływa na wykrywanie zagrożeń w cyber security.
Budowanie systemów biznesowych z zastosowaniem generatywnej sztucznej inteligencji
Generatywne AI ma potencjał do automatyzacji zadań zajmujących dziś do 70% czasu pracowników. Dlaczego platforma OpenAI nie wystarczy do wykorzystania pełni tych możliwości? Przed nami artykuł Łukasza Cesarskiego i Marka Karwowskiego z Onwelo powstały na bazie prezentacji wygłoszonej podczas konferencji „Transformacje cyfrowe dla biznesu”.



