Dzisiejsze budowanie aplikacji, szczególnie internetowych, stawia przed programistami – i inżynierami bezpieczeństwa – nie lada wyzwanie. Jeśli haker może przejąć kontrolę nad dowolnymi pikselami, może sprawić, że będą wyglądać jak tylko zapragnie, a dotyczy to tak stron internetowych – jak i nawet interfejsu użytkownika. Może sprawić, że użytkownik kliknie nie w prawdziwy przycisk, ale jego złowieszczą imitację. I nawet tego nie zauważy.
W 2007 roku zespół pracujący nad przeglądarką Internet Explorer uruchamiał certyfikaty z rozszerzoną legalizacją (Extended Validation – EV). W tym samym czasie Microsoft Research opracował dokument, w którym kwestionował zasadność używania tych certyfikatów, udowadniając, że ich rzeczywisty wpływ na bezpieczeństwo jest niewielki. Zaproszeni specjaliści z pewnej znanej firmy z sektora finansowego zerknęli tylko na przygotowany przez inżynierów projekt i – niestety – od razu zauważyli poważną nieścisłość w przedstawionej im dokumentacji.
– Wszystko fajnie, interesujące, ale nie sądzę, żeby to był wiarygodny atak… – powiedział wtedy jeden ze specjalistów.
– Patrząc na ten zrzut ekranu, nikt z naszego działu bezpieczeństwa nie potrafił powiedzieć, że to atak typu obraz-w-obrazie. Ty potrafisz?
– Oczywiście – odparł ekspert z rosnącym zmartwieniem, kiedy uświadomił sobie skutki tego, że akurat ONI nie potrafili znaleźć różnicy.
– Jak?
– To obraz Internet Explorera 7 pracującego w Windows Vista z przezroczystym motywem Aero Glass, na którym jest strona z obrazem Internet Explorera 7 wyglądającego na Windows XP z motywem Luna…
– Och… – zareagowali.
Jak widać, rozwiązanie problemu było wręcz przypadkowe.
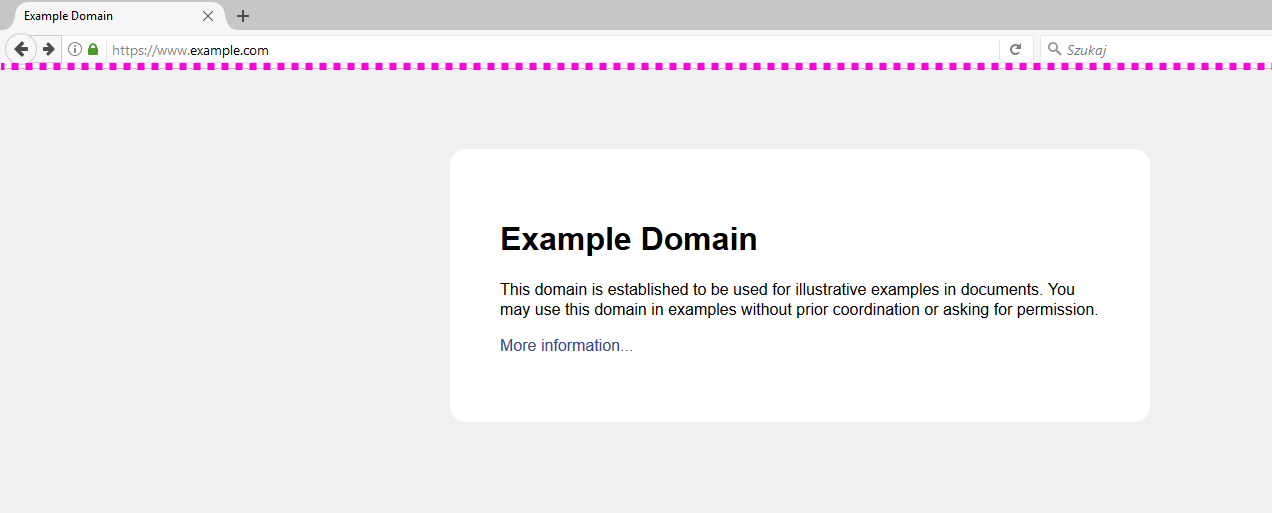
Przeglądarki internetowe same kontrolują swoje okna. Spotkałem się niedawno z pojęciem „linia śmierci”. Linia ta oddziela treści „zaufane” od „niezaufanych”, a między nimi jest prosta relacja. Jeśli dane powyżej linii śmierci są zaufane, to można ufać tym poniżej.

Linię zaznaczyłem na fioletowo. Często używa się sformułowania dotyczącego zielonych kłódek bezpieczeństwa, zaufanych adresów… I jest to, oczywiście, bardzo ważne. Ale z punktu widzenia developerów, UX designerów, a nawet – niestety – zwykłych użytkowników sprawa jest znacznie bardziej skomplikowana.
Ilość miejsca nad „linią śmierci” jest tak mała, że czasem po prostu nie wystarczy, żeby przekazać tam właściwą informację użytkownikom.


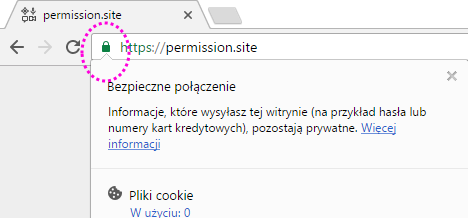
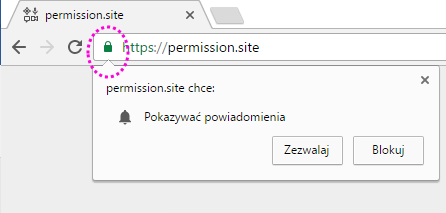
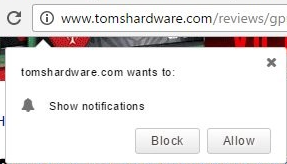
Jak widać, nawet w przeglądarkach zachowanie nie jest ujednolicone. W pierwszym przypadku strzałka jednoznacznie i w całości przekracza linię śmierci, wskazując bezpośrednio na kłódkę świadczącą o szyfrowaniu połączenia. W drugim natomiast – dotyka paska adresowego, stykając się tylko z tą linią. I jak biedni użytkownicy mają potem znaleźć to:

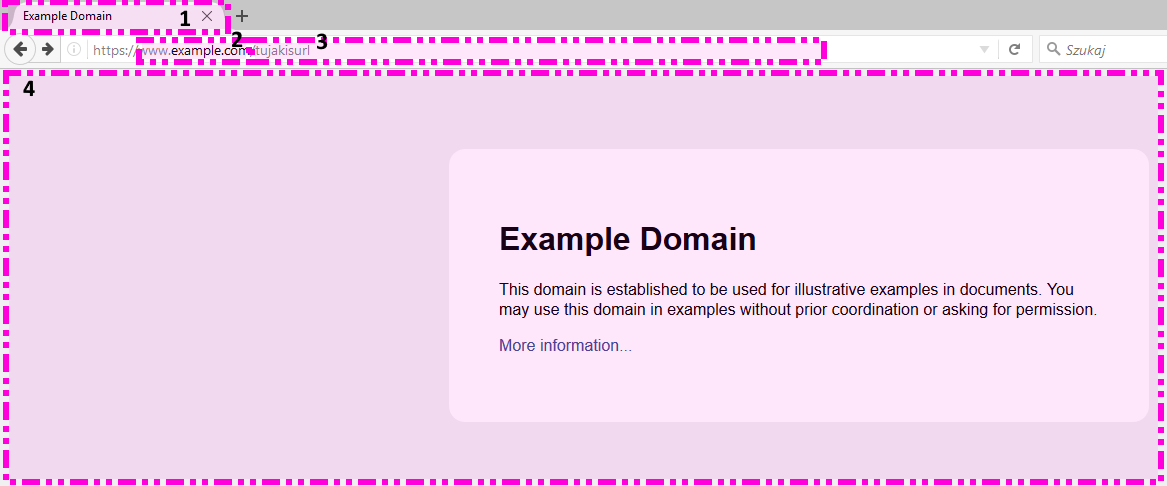
Dalej mimo wszystko problemem jest to, że niektóre miejsca powyżej linii śmierci również mogą się znaleźć pod kontrolą atakującego. Koncept „linii śmierci” można więc zastąpić w najlepszym wypadku „strefami śmierci”. O co chodzi?

W strefie pierwszej (zakładka), można pokazać dowolną nazwę i ikonę. Jest to miejsce podlegające kompletnej kontroli atakującego. Może zawierać cokolwiek – sfabrykowaną ikonę, błędną, zwodniczą nazwę.
Strefa druga zawiera nazwę domenową serwera, do którego się łączy użytkownik. Niektórzy stwierdzą, że jest to jedyna godna zaufania strefa w przeglądarce. Pytanie tylko, czy oby na pewno? Certyfikat HTTPS daje nam pewność, że strona, do której się połączyliśmy jest na pewno tą stroną, która się nam przedstawia. Trzeba pamiętać, że strona https://paypal.login.com i https://paypal.com nie są tymi samymi stronami, a obie mogą zdobyć certyfikaty HTTPS.
Strefa trzecia ponownie jest niezaufana – można tam wpisać cokolwiek, i tylko od konfiguracji serwera i strony zależy, jaki efekt uzyskamy. Strona https://accounts-update.com/paypal.com też nie ma nic wspólnego z używanym w przykładzie PayPalem. Owszem, więcej ludzi może być świadomych niebezpieczeństw na tyle, żeby się nie dać zwieść adresowi ze złą domeną. Z drugiej jednak strony, znacznie trudniej jest taki atak wykryć i zablokować na poziomie sprzętowym, gdyż nie uruchamia się żaden mechanizm ochronny szukający phishingu, jak na przykład Certificate Transparency.
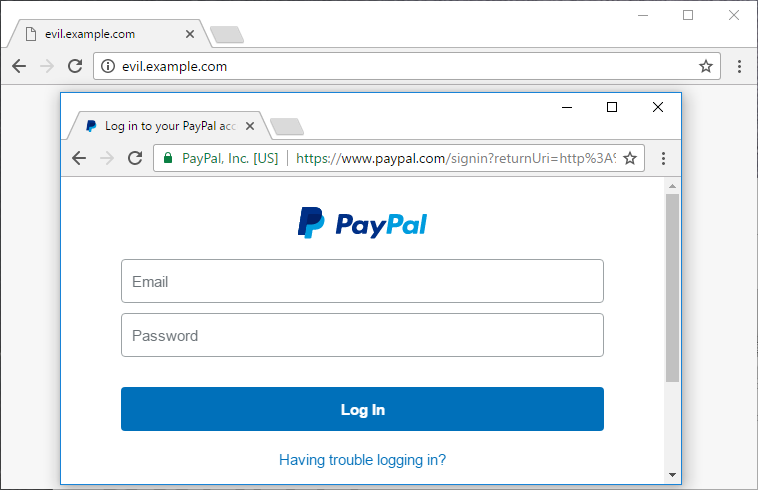
Strefa czwarta to zawartość strony. Nic tutaj nie powinno być zaufane. Co gorsze, można w niej przedstawić dowolną zawartość i podrobić każdą z zaufanych stron, przeprowadzając atak typu picture-in-picture (obraz-w-obrazie).

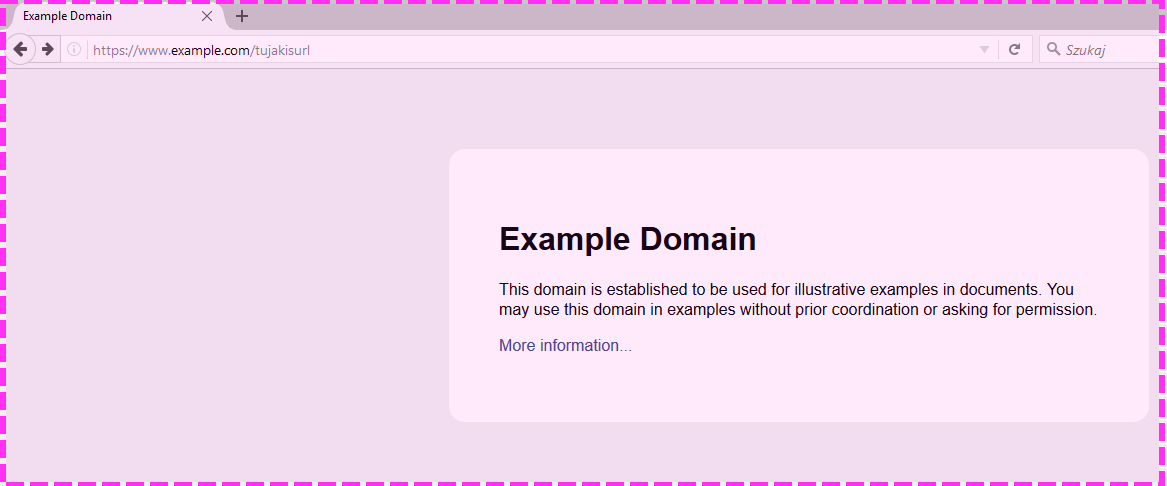
A przyszłość jest jeszcze bardziej przerażająca. W HTML5 dodano wsparcie dla wyświetlania w pełnym ekranie. Jak więc wyglądają Strefy Śmierci w tym przypadku? Niestety, tak:

Można jednym wywołaniem sprawić, że cała górna strefa – wraz z informacjami bezpieczeństwa – zniknie, w najlepszym wypadku wyświetlając tylko kilkusekundowe okienko ostrzegawcze.
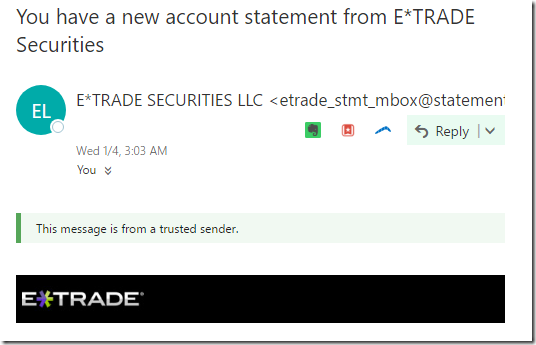
Koncept Linii Śmierci nie jest też ograniczony wyłącznie do przeglądarek internetowych. Na zakończenie pokażę tylko jedno zdjęcie – w ramach przemyśleń. Kiedy Outlook otrzyma wiadomość od zaufanego nadawcy, wyświetla specjalne powiadomienie „Ta wiadomość pochodzi od zaufanego nadawcy”. Gdzie? Ciut poniżej nagłówków, nad wiadomością. Tam, gdzie zazwyczaj nie istnieje „strefa śmierci”.

Autor: Marcin Baranowski, IT Security Expert. Napisz do niego.
Zostaw komentarz
Polecamy
Sztuczna inteligencja w wykrywaniu zagrożeń bezpieczeństwa IT
Cyberbezpieczeństwo to nie tylko zaawansowane technicznie systemy zabezpieczeń w dużych firmach czy wojsku. To także nasze prywatne bezpieczeństwo, walka z zagrożeniami i ich prewencja w codziennym życiu oraz wiedza o bezpiecznym korzystaniu z internetu. Adam Kowalski-Potok, nasz Seurity Engineer, opowiada jak AI i jej rozwój wpływa na wykrywanie zagrożeń w cyber security.
Budowanie systemów biznesowych z zastosowaniem generatywnej sztucznej inteligencji
Generatywne AI ma potencjał do automatyzacji zadań zajmujących dziś do 70% czasu pracowników. Dlaczego platforma OpenAI nie wystarczy do wykorzystania pełni tych możliwości? Przed nami artykuł Łukasza Cesarskiego i Marka Karwowskiego z Onwelo powstały na bazie prezentacji wygłoszonej podczas konferencji „Transformacje cyfrowe dla biznesu”.
Data & Analytics – architektura systemów jutra
Jaka jest historia inżynierii danych? Jak przebiegał rozwój technologii i na jakie trendy zwraca obecnie uwagę świat? Marek Kozioł, Data Solution Architect i Arkadiusz Zdanowski, Cloud Data Engineer & Team Leader w Onwelo opowiedzieli o tych zagadnieniach podczas konferencji „Transformacje cyfrowe dla biznesu”. Zapraszamy do lektury artykułu przygotowanego na bazie tego wystąpienia.
Sztuczna inteligencja w wykrywaniu zagrożeń bezpieczeństwa IT
Cyberbezpieczeństwo to nie tylko zaawansowane technicznie systemy zabezpieczeń w dużych firmach czy wojsku. To także nasze prywatne bezpieczeństwo, walka z zagrożeniami i ich prewencja w codziennym życiu oraz wiedza o bezpiecznym korzystaniu z internetu. Adam Kowalski-Potok, nasz Seurity Engineer, opowiada jak AI i jej rozwój wpływa na wykrywanie zagrożeń w cyber security.
Budowanie systemów biznesowych z zastosowaniem generatywnej sztucznej inteligencji
Generatywne AI ma potencjał do automatyzacji zadań zajmujących dziś do 70% czasu pracowników. Dlaczego platforma OpenAI nie wystarczy do wykorzystania pełni tych możliwości? Przed nami artykuł Łukasza Cesarskiego i Marka Karwowskiego z Onwelo powstały na bazie prezentacji wygłoszonej podczas konferencji „Transformacje cyfrowe dla biznesu”.



